Based on Americans with Disabilities Act (ADA) regulations
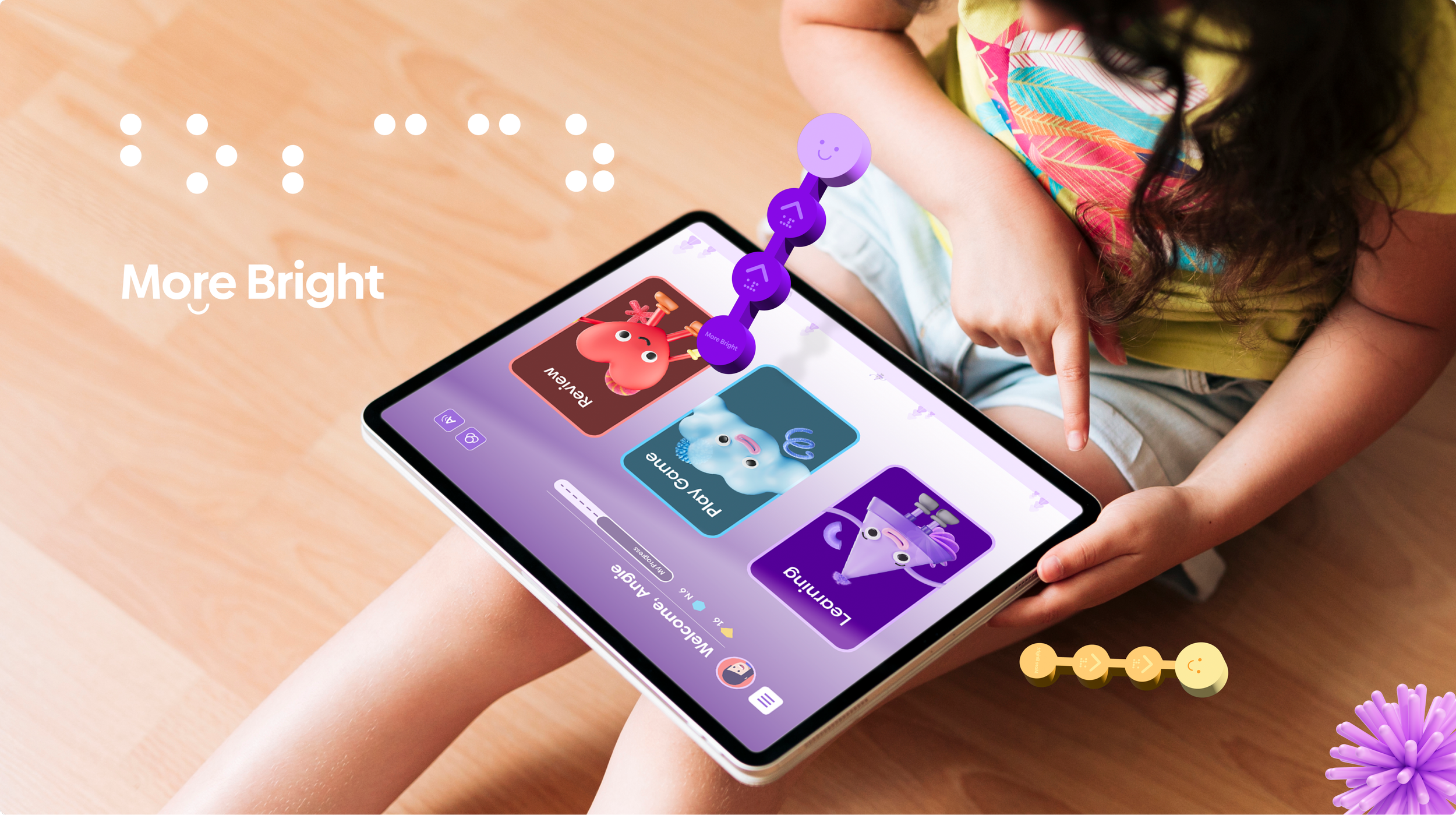
Playful Coding app for low-vision children

Project Detail
ArtCenter Fall 2021
Individual Project
September - December, 2021
Re-visit in 2024
Role
UX Research
UX / UI Design
Branding
Prototyping
Duration
14 weeks
The Challenge
Design a universal coding app that allows children aged 6 to 11 as well as children with low vision to learn coding concepts in a fun and interactive way.
INTRO
Design Process
The Outcome
Not only low - sighted children are interested in computing but also non-disabled children can actively interact with each other, cross their boundaries, and independently be educated more fun, easy and accessible in coding.
KEY FEATURE 1
Turn coding into a fun and game-like adventure
Coding Game
KEY FEATURE 2
Achieve daily goals by intuitive instructions
Learning Code
Accessible assistance by voice interaction
KEY FEATURE 3
Voice Assistant and Magnifier
Discover the problem
Research finding
First of all, I have discovered and learned that there are divergent aspects of blindness to the low-vision cases from my previous braille project. Below followings are the several cases and research findings for the low-vision.
Discover the problem
What I learned after the interview
According from the interview of Blind children’s center and Ahmet The Blind Captain
I have contacted 10 visually impaired children's charities and organizations, and I was able to conduct remote interviews at two centers.
DEFINE
Persona
Define a problem
Problem Statement
Possible solution
Goal
more bright’s mission is to ensure children's right to education by providing equal opportunities and satisfactory quality education.
Mission Statement
DISCOVER
Competitive Landscape
A total of five platforms that is covering the code app for kids were founded and also discovered several platforms that were designed for blind to low-vision kids.
DEFINE
Accessibility
DEFINE
Information Architecture
ADA Color correction
At the beginning of the project, when I had no awareness of the ADA system, I have attempted an aesthetically beautiful and eye-catching design on my own without meeting the criteria for "users" who would use the product.
However, after learning that there was a guide for low vision people through deep research, all color guides were modified to match the ADA guide.
DEFINE
How it works
ITERATION
Usability testing and feedback
ITERATION
Main dashboard refinement
ITERATION
Clear indicator for object recognition
ITERATION
Remodeled block shapes
SOLUTION
Design System
REFLECTION